Overview
Many Zoom users sometimes need to show images while conducting conferences or meetings. Zoom doesn’t have an in-built function for doing that. As a result, users have to show a part of the screen and demonstrate a graphics editor that was used for opening the image.
This is what the image demonstration in Zoom looks like:

But let’s admit that it doesn’t look very nice as all buttons and tools of the editor are demonstrated as well. Just imagine that it is a serious conference that is being broadcasted on YouTube.
We can improve it by creating a program in Delphi for demonstrating only an image.
Creating a new VCL project
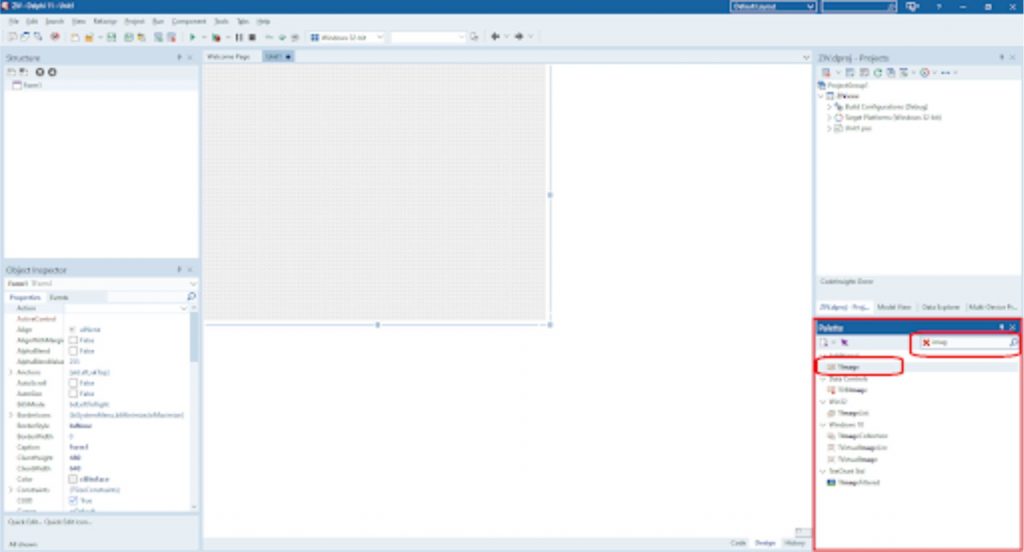
Let’s create our new VCL project.
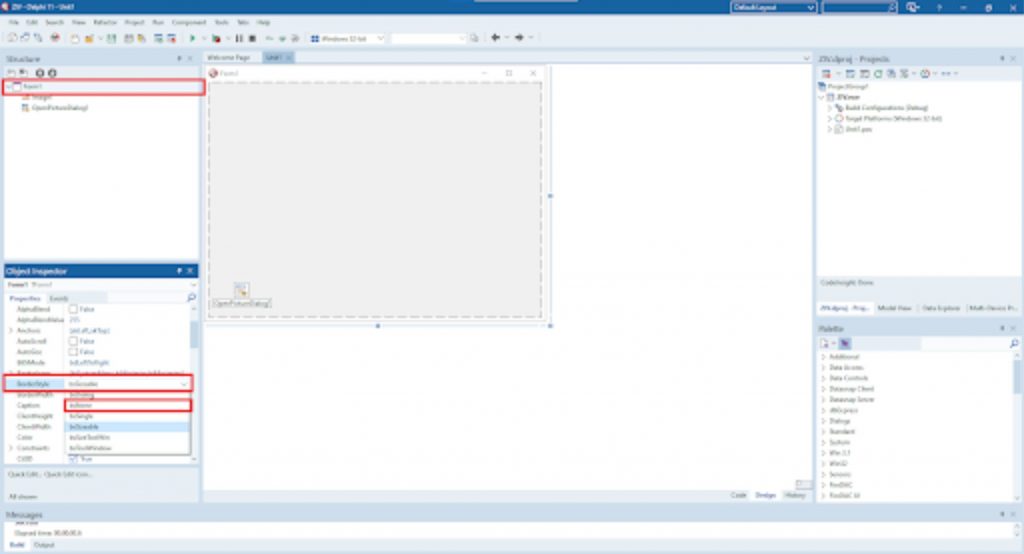
We need to add the TImage component to the form.

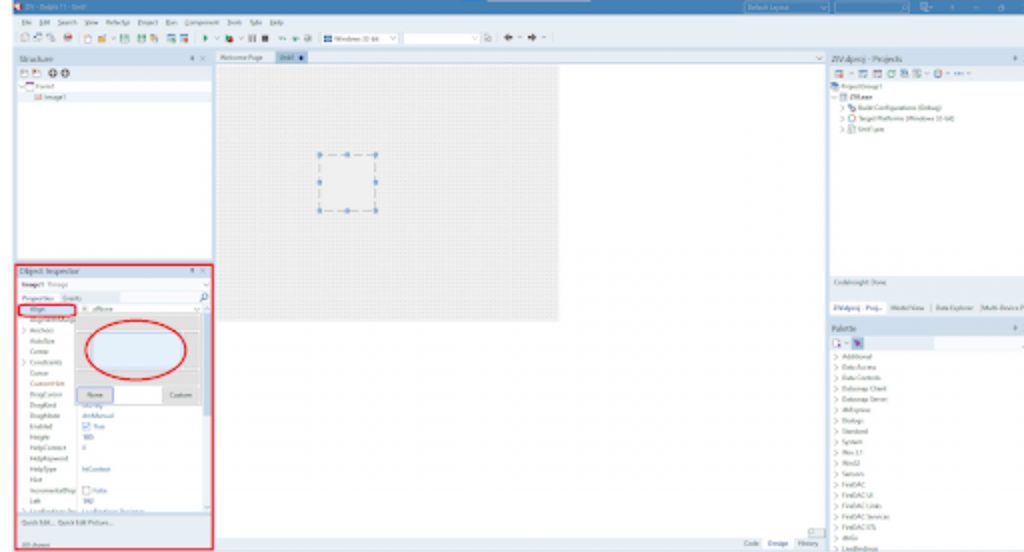
In the properties of this component, let’s indicate alClient for the Align property. In such a way, our component will be automatically expanded within the entire form. And even if the size of the window changes, the image will still occupy the whole form.

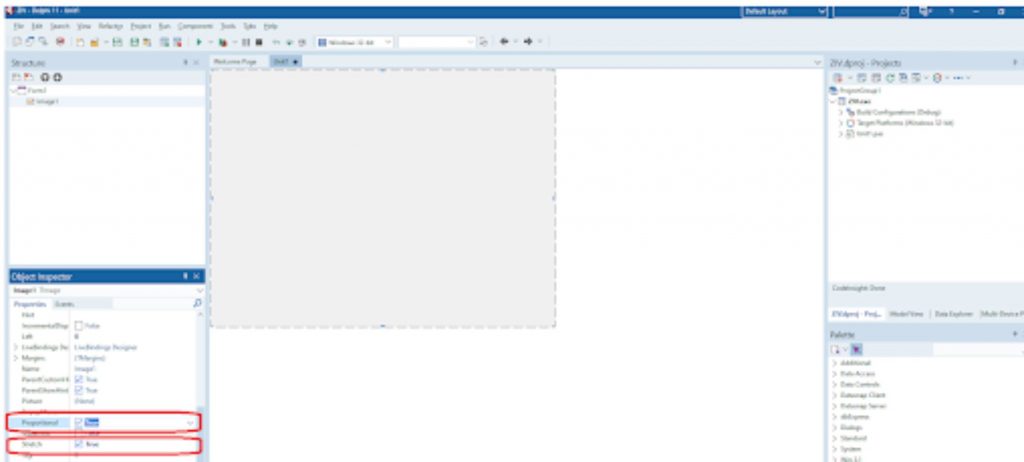
Let’s also change the Stretch property from False to True in order to make it possible for the image to change the sizes automatically in accordance with the window size updates. Just experiment to understand the difference.
In order to ensure that our image is demonstrated without geometry distortions, in the property Proportional, we should indicate True.

Opening an image in our program
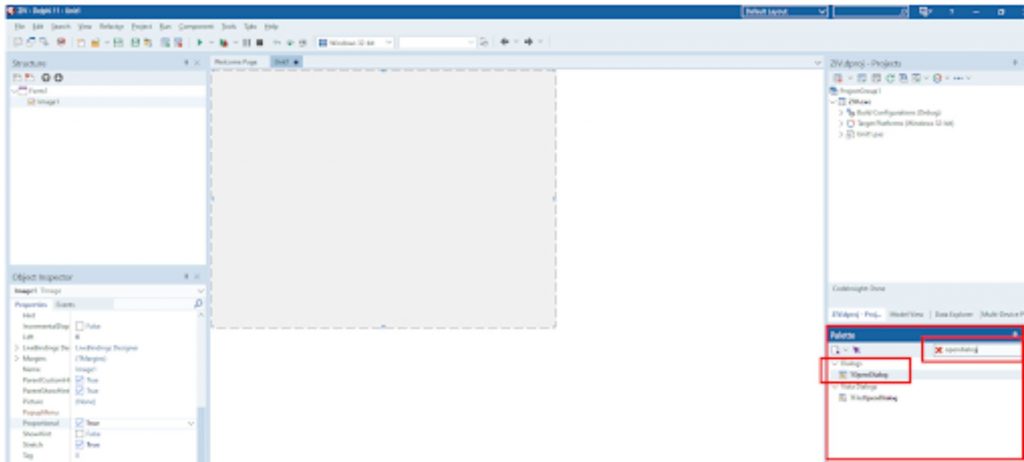
For opening images in our program, we need to place a special non-visual component TOpenPictureDialog in our form.

As we want to make it so that the window will have only our image without any additional elements, we won’t place any buttons there. For opening an image let’s use a double-click in any window area (in other words, double-click on the TImage that occupies the entire window).
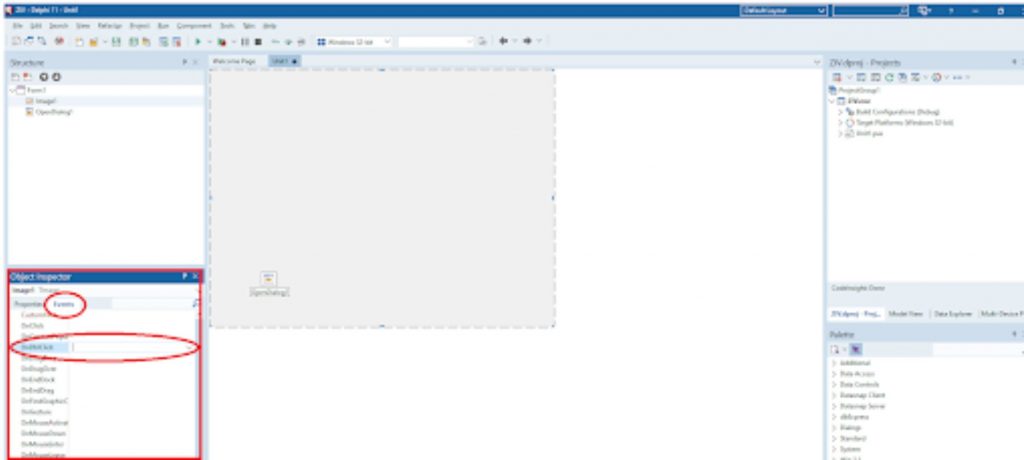
We need to choose a component TImage1, then in Object Inspector open the Events tab and find the OnDblClick event. After making a double-click on it, we will see a code window for writing code for processing double-clicks.

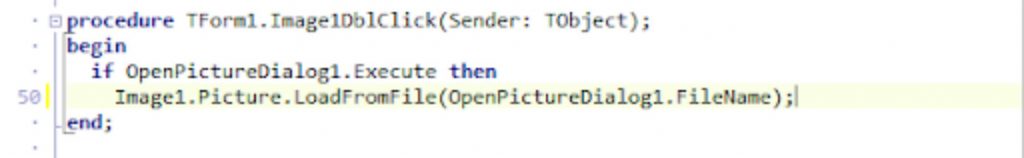
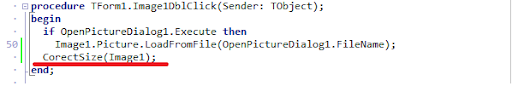
We need to write the following code lines:

This condition can be used in this way if a dialog window for opening images is executed. A file name should be sent to the component Image1 for its demonstration.
At this stage, it is recommended to run the project to check how it works.
It should work the following way: the project starts running -> we make a double-click in a random place on the form -> a dialog window for choosing an image is opened -> we choose a file -> and press the button Open -> we see an opened image that occupies the whole form or practically the whole form

You’ve probably noticed that we can open only those files that have such formats as .bmp, .gif, etc. But the most popular formats, .jpeg and.png, were not offered on the list of available formats. As by default they are not available, let’s find a solution.
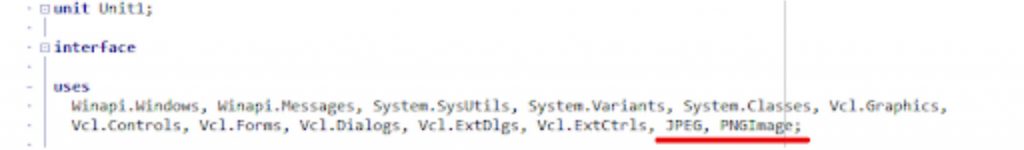
For making it possible to open these formats, we should include two libraries, JPEG and PNGImage, to Uses (which is placed in the top part of our code).

Now we can also open such formats as .jpeg and .png
But our images will still look not very nice in Zoom:
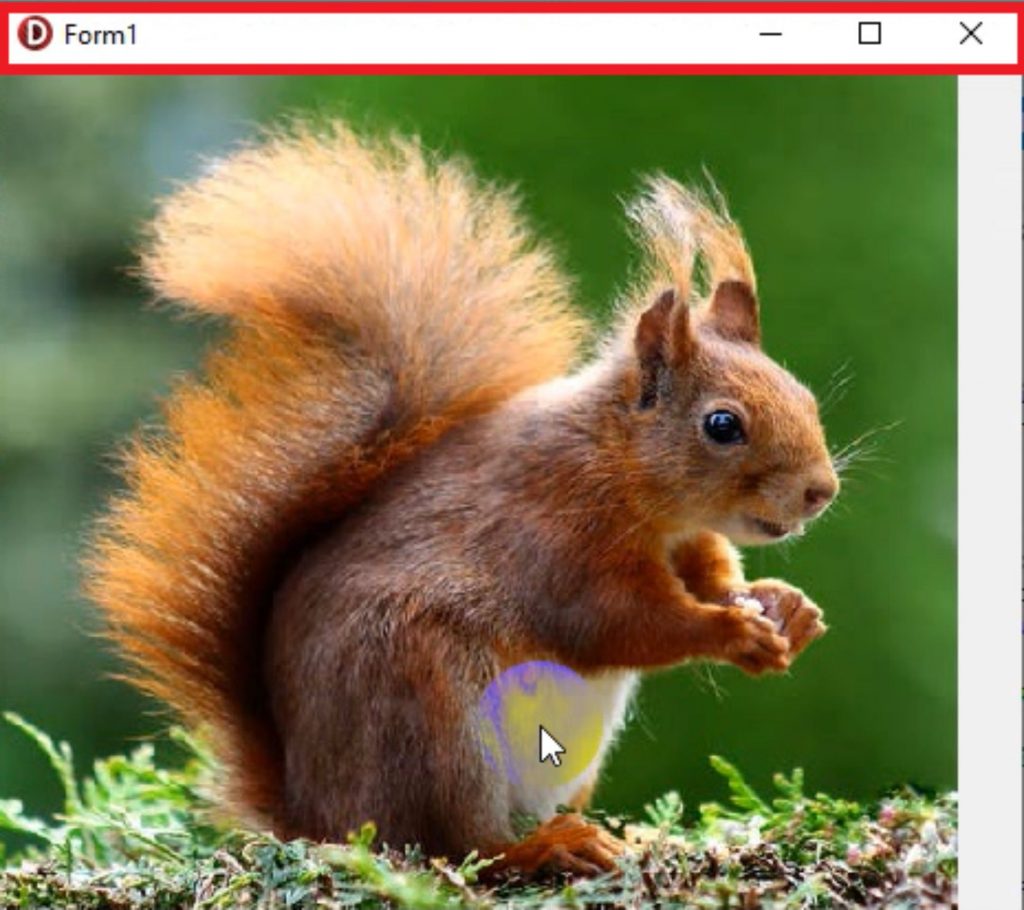
- First of all, we still can see the program title bar.

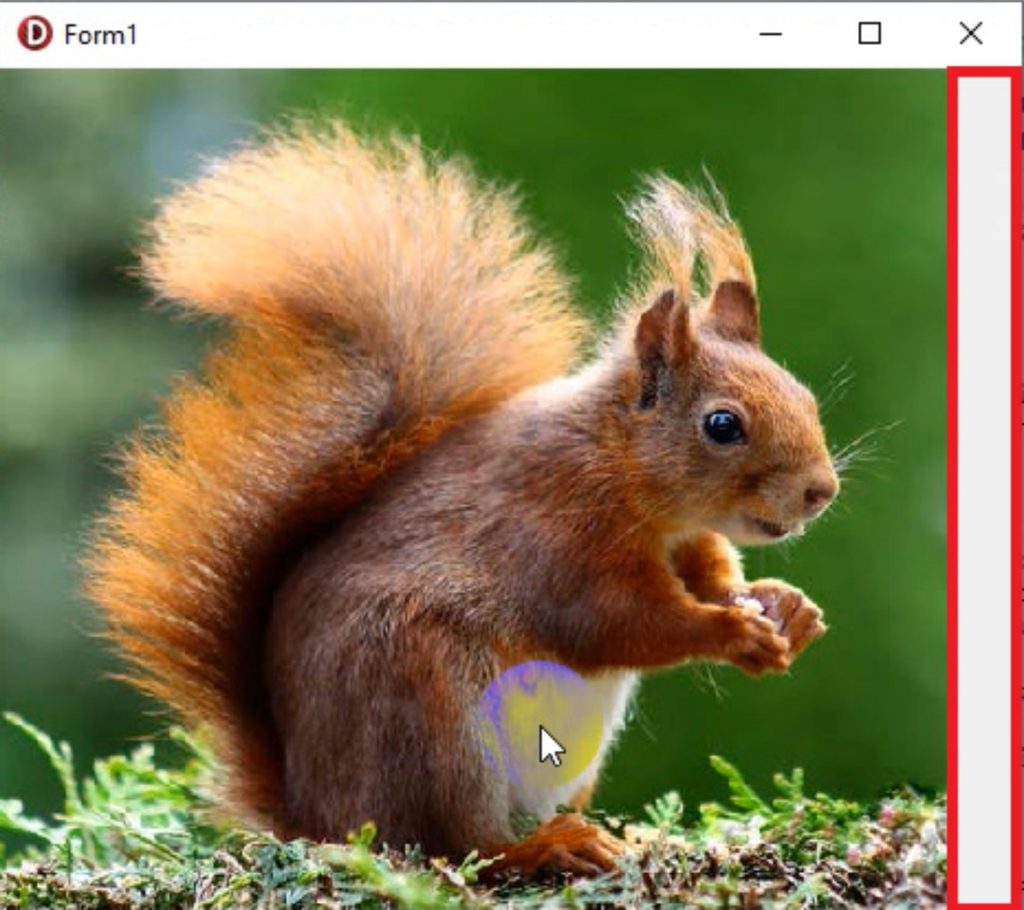
- Secondly, the proportions of the form do not fit the proportions of the image. On the right of the image or under it, we will still see a part of our gray form.

In order to avoid such issues, we can create a procedure that will help us to make the form size correspond to the image size. We will call this procedure while opening our image.
But if the image is big, it will occupy the entire screen and it is not very convenient.That’s why in our new procedure we will check the image size and if it is too big, we will diminish the entire form with the image, so that it won’t occupy more than one-fourth of the screen.
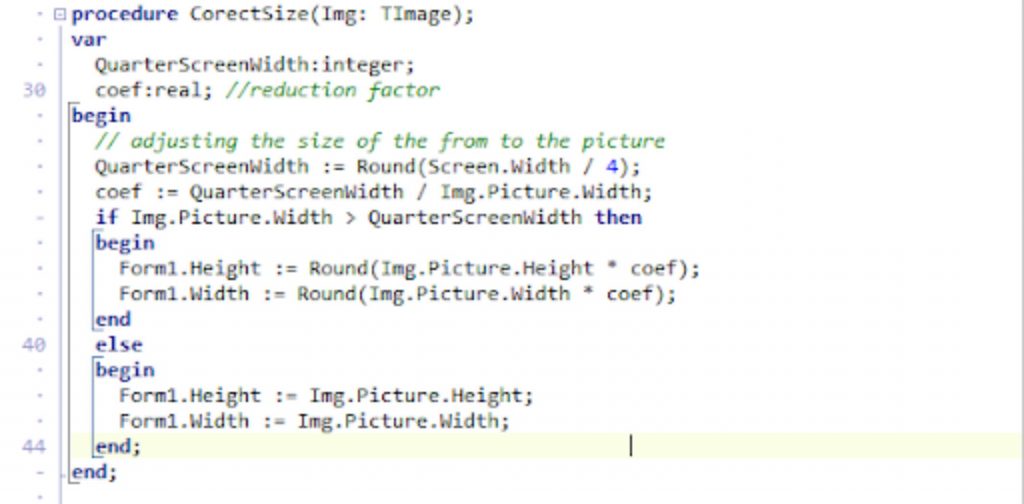
We need to write the following procedure code:
| 12345678910111213141516171819 | procedure CorectSize(Img: TImage);
var
QuarterScreenWidth:integer;
coef:real; //reduction factor
begin
// adjusting the size of the from to the picture
QuarterScreenWidth := Round(Screen.Width / 4);
coef := QuarterScreenWidth / Img.Picture.Width;
if Img.Picture.Width > QuarterScreenWidth then
begin
Form1.Height := Round(Img.Picture.Height * coef);
Form1.Width := Round(Img.Picture.Width * coef);
end
else
begin
Form1.Height := Img.Picture.Height;
Form1.Width := Img.Picture.Width;
end;
end; |

In the double-click processing method, let’s call this procedure for the component Image 1.

Let’s delete the window title line and its buttons.
To do it, we need to open the form properties and use the parameter bsNone in BorderStyle.

How the program works
Let’s run the program and check how it works.
The program just after its opening:

The program with an opened image:

This is what the image demonstration in Zoom looks like now:

For closing the program we can use the key combination Alt+F4 as we chose the BorderStyle without borders.
Check out our step-by-step guide:
How to create an Image Viewer for a nice image demonstration in Zoom using Delphi
Our window will be always located at the top left and we can’t change the position of our window or its size. In this video, we will explain how it is possible to deal with this issue.