Facebook is a social network that boasts high popularity among users from all over the world. Earlier, we have already shown how it is possible to automate the process of posting different types of info on a Facebook page using the Facebook Graph API. We’ve created a Facebook app, an access token and API commands that we’ve further used in our FMX Delphi app.
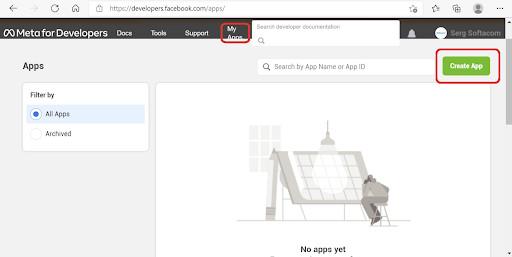
In this article, we will show how to get Facebook account info (a user’s name, number of friends, date of birth, information about posts, likes, etc.) without signing into an account. For getting an access token, choosing the necessary settings, and performing some other preparatory actions for the first time, we need to sign in. For further work with the Facebook API, using our FMX Delphi app, we need to create and set up a special Facebook app. This app will allow us to get information about a Facebook user, using the API. For doing that we need to open the developer console by following the link https://developers.facebook.com. Then we need to choose the My Apps tab and click Create App.

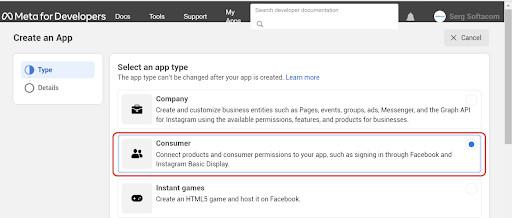
Then we need to choose the Consumer app type.

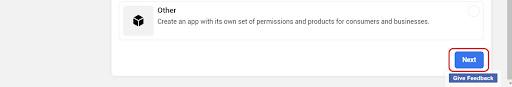
A Consumer app will allow us to get information about a Facebook user (a user’s name, date of birth, email, etc.). A Company app is suitable for such tasks as posting on a Facebook page. In our case, we use a Consumer app for having the possibility to get information about a Facebook user. For creating this app, we need to press Next.

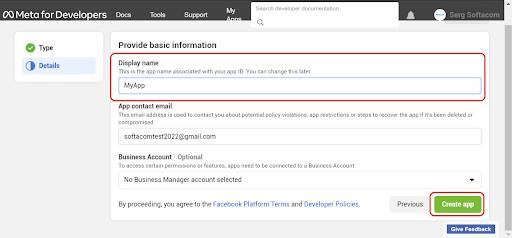
Let’s enter a name for our app and press Create App.

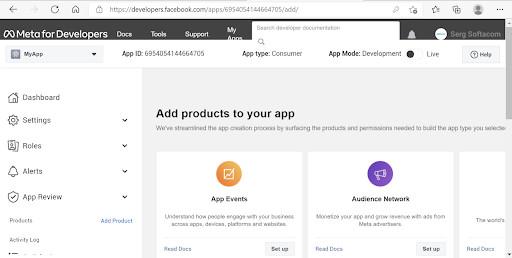
The app has been created.

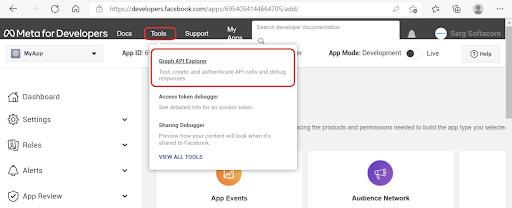
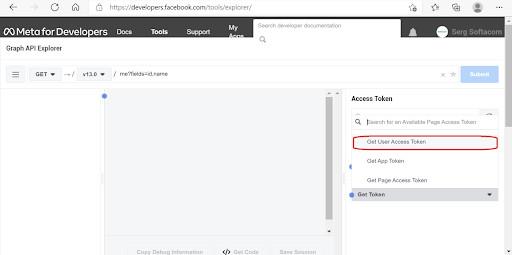
For testing app functioning, getting a user’s token and making test GET requests for receiving information about a current user in the JSON format, let’s use Graph API Explorer. Now we should choose Tools and then Graph API Explorer.

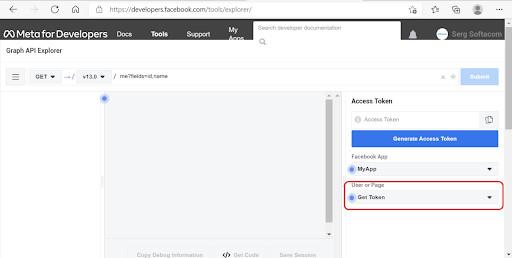
For working with the Facebook API, we need to get a user’s token. To do that we need to choose Get Token.

We should choose Get User Access Token.

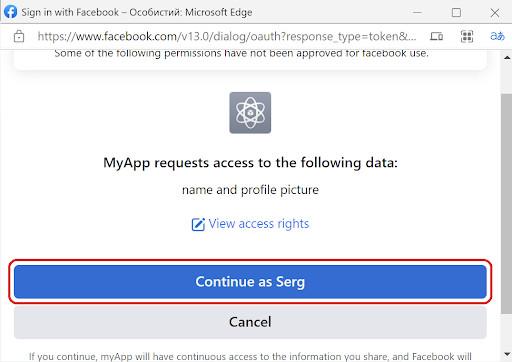
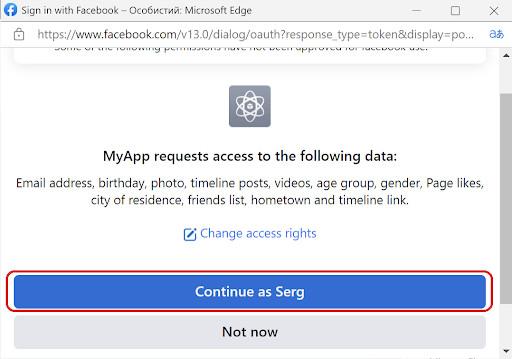
Now just click Continue as a current user.

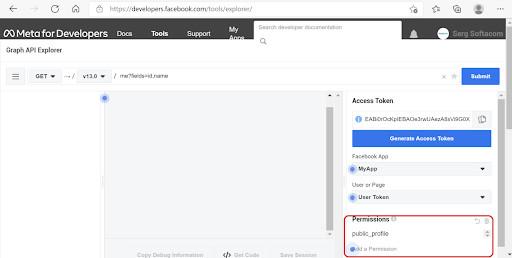
For getting various information about the account (a user’s name, number of friends, date of birth, information about posts and likes, etc.) we should set the relevant permissions.

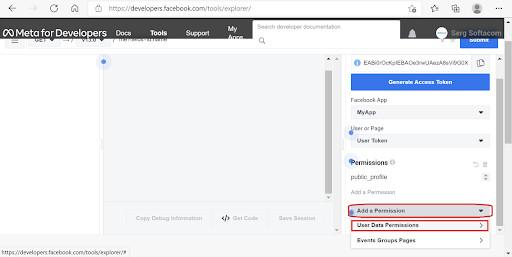
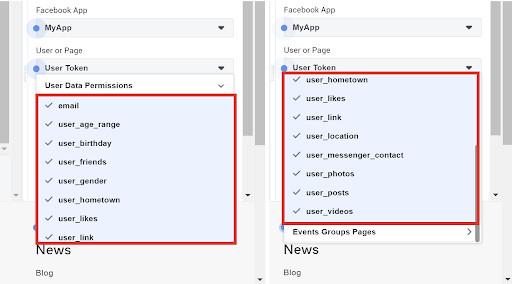
Let’s press Add Permissions and then User Data Permissions.

In our example, we will choose all the permissions offered on the dropdown list.

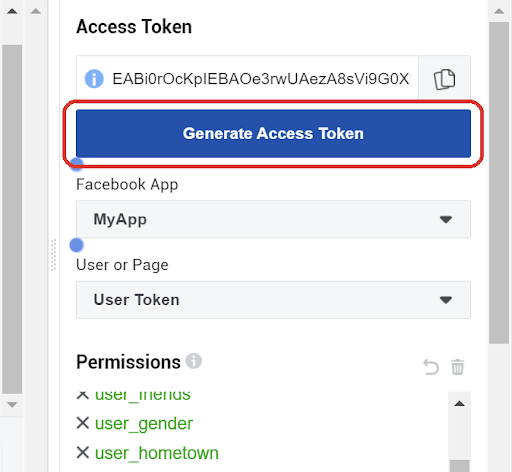
For using all the necessary permissions, we need to click the Generate Access Token button.

Now just press Continue as the current user.

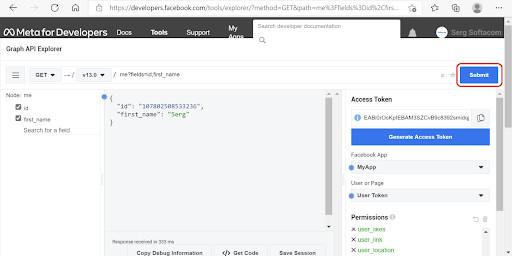
Let’s make a test GET request for getting a user’s name and id. We need just to click Submit.

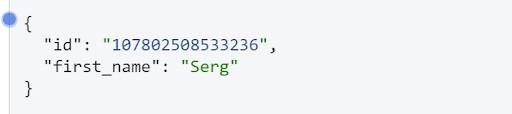
The ID and user’s name have been successfully received in the response in JSON format.

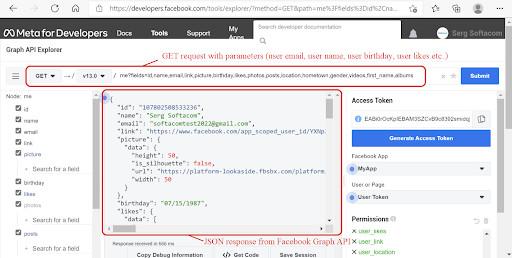
Let’s make a test GET request with a bigger number of parameters. As a response, we will get information about the date of birth, the number of friends, URL link to the profile photo, information about the user’s posts, etc. And all this will be provided in JSON format.

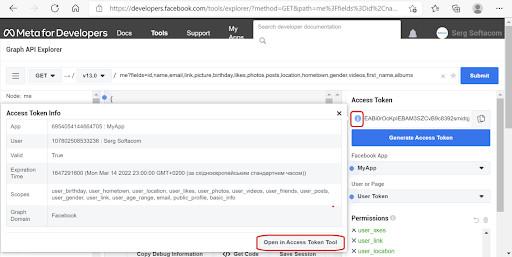
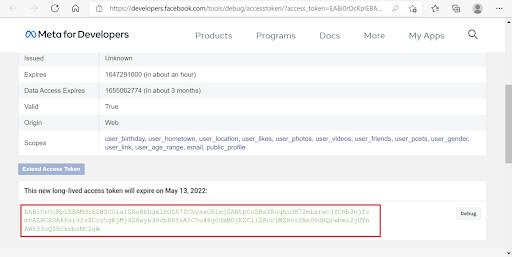
For getting information about a user with the help of an FMX Embarcadero Delphi app, it is necessary to get a long-term token. Now we need just to press “i” and then click Open in Access Token Tool.

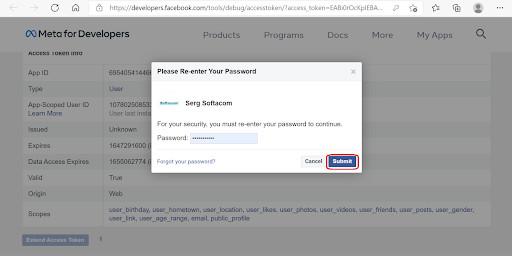
For confirming our choice, we should re-enter our password and press Submit.

The received long-term token should be saved for further use in our FMX Delphi app.

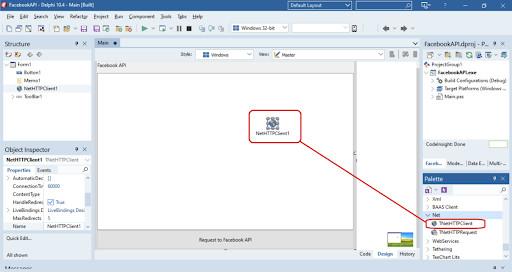
For making a GET request with further receiving data about a Facebook user in JSON format in our Delphi app, we will use a standard component TNetHttpClient.

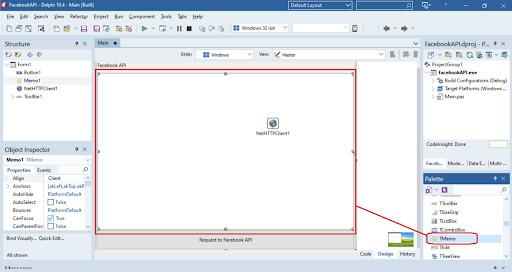
For showing the response from the Facebook Graph API with the information about a user in JSON format, let’s use a TMemo component (tab Standard on the Component Palette).

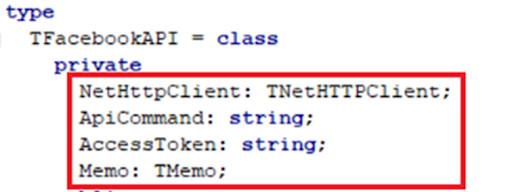
For our convenient work with the Facebook Graph API, we will use a class named TFacebookAPIClass. This class has four private fields. The current client of the class TNetHttpClient (NetHttpClient), the URL address of the Facebook Graph API (ApiCommand), a user access token (AccessToken), and a multi-line input field TMemo for saving a JSON reply from the server (Memo).

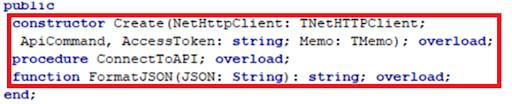
This class also has a constructor (Create) and two methods (ConnectToAPI, FormatJSON).

The constructor allows conducting setting of all the necessary fields when you are creating an instance of a class (object).

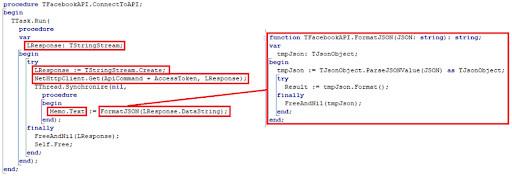
In the ConnectToAPI method, a GET inquiry is executed using the Get method of the TNetHttpClient class. The LResponse object of the TStringStream class is used for storing a JSON response received from the server. For formatting a JSON response from the server with its further demonstration in TMemo, the FormatJSON method is used.

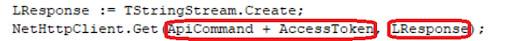
As the first entry parameter, the Get method takes an API command for getting access to the Facebook Graph API and a user access token. As the second parameter, a variable LResponse of the TStringStream is taken.

The program code of the TFacebookAPIClass class is presented below.
| 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596 | unit TFacebookAPIClass
interface
uses
System.SysUtils, System.Types, System.UITypes, System.Classes,
System.Variants, FMX.Types, FMX.Controls, FMX.Forms, FMX.Graphics,
FMX.Dialogs, FMX.Memo.Types, FMX.ScrollBox, FMX.Memo, FMX.StdCtrls,
FMX.Controls.Presentation, System.Net.URLClient, System.Net.HttpClient,
System.Net.HttpClientComponent, JSON, System.Threading;
type
TFacebookAPI = class
private
NetHttpClient: TNetHTTPClient;
ApiCommand: string;
AccessToken: string;
Memo: TMemo;
public
constructor Create(NetHttpClient: TNetHTTPClient;
ApiCommand, AccessToken: string; Memo: TMemo); overload;
procedure ConnectToAPI; overload;
function FormatJSON(JSON: String): string; overload;
end;
implementation
{ TFacebookAPI }
constructor TFacebookAPI.Create(NetHttpClient: TNetHTTPClient;
ApiCommand, AccessToken: string; Memo: TMemo);
begin
if NetHttpClient is TNetHTTPClient then
Self.NetHttpClient := NetHttpClient
else
begin
ShowMessage('Wrong class instance!');
Exit;
end;
if AccessToken <> '' then
Self.AccessToken := AccessToken
else
begin
ShowMessage('Access token is empty!');
Exit;
end;
if ApiCommand <> '' then
Self.ApiCommand := ApiCommand
else
begin
ShowMessage('ApiCommand is empty!');
Exit;
end;
if Memo is TMemo then
Self.Memo := Memo
else
begin
ShowMessage('Wrong class instance!');
Exit;
end;
end;
procedure TFacebookAPI.ConnectToAPI;
begin
TTask.Run(
procedure
var
LResponse: TStringStream;
begin
try
LResponse := TStringStream.Create;
NetHttpClient.Get(ApiCommand + AccessToken, LResponse);
TThread.Synchronize(nil,
procedure
begin
Memo.Text := FormatJSON(LResponse.DataString);
end);
finally
FreeAndNil(LResponse);
Self.Free;
end;
end);
end;
function TFacebookAPI.FormatJSON(JSON: string): string;
var
tmpJson: TJsonObject;
begin
tmpJson := TJsonObject.ParseJSONValue(JSON) as TJsonObject;
try
Result := tmpJson.Format();
finally
FreeAndNil(tmpJson);
end;
end;
end. |
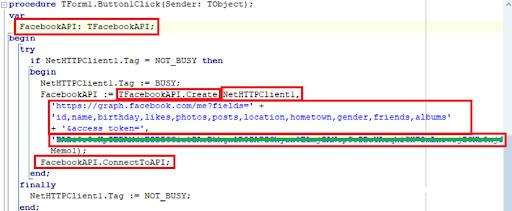
The click processor of the button “Request to Facebook API” contains the logic of the app’s work for interaction with the Facebook API. Here we need to create an object FacebookAPI of the TFacebookAPI class. Now we need to call a constructor with further transfer of all the necessary parameters (an object of the TNetHttpClient, Facebook API URL, user access token, object of the TMemo class). The entire work related to the connection to the FacebookAPI with further getting a JSON response is executed by the ConnectToAPI method.

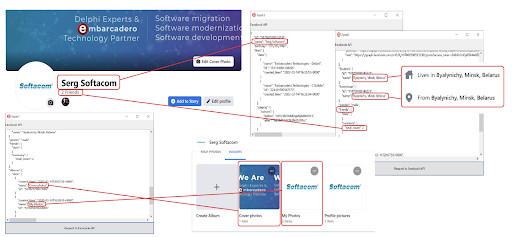
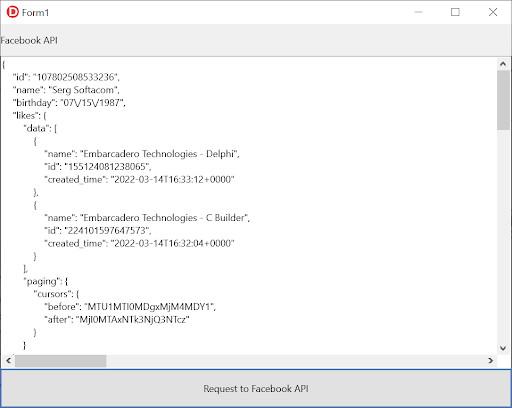
Let’s test our FMX Delphi app. The result of the app work is presented below.

Here you can see the received response in JSON format in accordance with the real data of the Facebook account.