- What is Delphi today?
- The reasons to opt for Delphi app development
- Pros
- Cons
- Why do we have to think about shifting to mobile platforms?
- Mobile app development (native, cross-platform, hybrid, progressive web apps)
- Native development
- Cross-platform app development approach
- Web-based apps development approach
- Now cons
- Benefits of Delphi mobile development
- FireMonkey Cross-platform framework
- TMS WEB Core framework
- Helpful resources you can use to build your Delphi mobile app
In this webinar, we are talking about Delphi mobile application development.
Today’s topic is how to build a Delphi mobile app in the most convenient and time-efficient way. This article is for people who already use Delphi for desktop development and just heard something or thought that they have to improve their software and add for example mobile (cell phones and tablets) support. Let’s start.
In this article we will discuss the following questions:
- What is Delphi today?
- Reasons to continue using Delphi
- Why do we have to think about shifting to mobile platforms?
- Mobile app development (native, cross-platform, hybrid, progressive web apps)
- Benefits of Delphi mobile development
- Two options we can choose for Delphi mobile app development: FireMonkey Cross-platform framework and TMS WEB Core framework.
- Helpful resources you can use to build your Delphi mobile app.
In the beginning, a few words about our company. We specialize in legacy software modernization and enterprise-grade apps and software development. For Delphi, we perform migration from all legacy versions to up-to-date or to some other technologies. Also, we develop applications from scratch, perform enhancement and re-engineering of software, and, as I said, we are experts in Delphi app development. At Softacom we help enterprises to get through the digital transformation modernizing legacy software and developing new ones.

What is Delphi today?
I’d like to refresh our minds with some history. If you have already participated in our webinars you have already seen some of the slides. That’s all for new people. Anyway, let’s just refresh what Delphi was in the past and what it is now.
Delphi is a software development tool used to build desktop, mobile, and different IOT software today. It is up-to-date despite being developed in 1995. The reason for this is that it’s been regularly updated by Embarcadero, at least, according to my information, we have a couple of releases per year and Embarcadero keeps it up-to-date. It has been all the time and it is still a huge Delphi community comprising experienced engineers and developers.
Delphi was a revolutionary technology for rapid application development in the 90s and 2000s. It was a really unique tool that you could use for desktop development compared with this ugly Microsoft Visual Studio 6 version. At that time it was too hard to start the development of an application with Visual Studio 6 compared with Delphi where you could just create the project, put the controls then run. And observe how the miracles started happening.
An interesting fact is that the Chief Architect behind Delphi was Anders Hejlsberg who was later persuaded to move to Microsoft where he worked as a lead architect of C#. I provided such information here just like food for thought. And after that in 2003 Microsoft introduced .NET/C# and Visual Studio 2003 which in my point of view is Microsoft’s version of RAD studio. They spent a lot of money on advertising and marketing these tools and the popularity of Delphi started decreasing and eventually, .NET caught the leadership.

The reasons to opt for Delphi app development
We will divide this question into two parts: pros and cons. First, we need to talk about the pros and cons of Delphi because, of course, we have pros and cons if we want to be objective.
Pros
- Delphi is a cross-platform tool. Today you really can develop apps for iOS and Android. I’m not talking about Windows because it’s like a must-have, you can develop applications for macOS or applications for Linux.
- Delphi is easy to use and designed for a rapid development approach for desktop development. According to my experience software development with Delphi is really easier and more rapid if compared with WPF which of course has a much richer UI than WinForms. However, on the other side, it’s really much harder to develop WPF UI applications as compared with Delphi. But if we’re talking about WinForms I cannot even compare it with Delphi because WinForms is very weak in UI and possibilities and it’s not easy to improve the UI of WinForms applications.
- Thanks to Delphi app development, you get products that are easy to deploy since executables don’t need any pre-installed frameworks, and hence there is no headache about frameworks versioning, packages versioning, etc. And this is what I mean. If you have, for example, some .NET application you should know which .NET version your clients have, which packages they have, how it will be, will they have any conflicts, and you have to deploy assemblies and there are a lot of questions.
- Even today Delphi has a huge set of 3rd party components, for example, look at the TMS Software set. It’s a really huge set of components that can cover UI, background operations or show media, different cross-platform controls, web controls, and so on.
- Of course, one more advantage is the regular new releases of Delphi and RAD Studio from Embarcadero.
- As a pro, we have a lot of software that was developed using Delphi. Right now you can really migrate that legacy software using for example Delphi 5, and Delphi 7 to the up-to-date Delphi versions without rewriting it from scratch. If your software has a lot of background logic, you can keep 90-95% of your code. Of course, like a remark, only if you don’t need a code review and rewriting your code and rewriting spaghetti.

Cons
Two major cons in my point of view are future risks and negative information noise.
- Future risks: this is what I’m hearing from our clients and our partners: will Embarcadero have enough resources to compete on par with other development tools? Will we have enough specialists and developers on the market to support and develop our software? And these questions are really important. Right now we are even fighting for Delphi and trying to be like Delphi evangelists explaining to people why they don’t need to be scared.
- Negative information noise: in the 90s and 2000s Delphi was studied in universities and now it’s replaced by other tools. Last year, as I remember, Embarcadero introduced a free version of Delphi (Community Edition) and now maybe different universities will again continue using Delphi and young people will study it during their classes. Again, today young developers consider Delphi to be obsolete, not fashionable technology. They don’t have any facts. This is what they just hear and this is what I’m calling a negative information noise. Delphi is not an operating system owner. So this is self-explanatory as to why it’s always half a step back from Microsoft, Apple, or Google. When Microsoft already developed something, implemented in their development tools, Embarcadero needed time to add the support of these new features in their Delphi. That’s life.
- Again, from my point of view, Delphi is not suitable for web development. I am talking about using the Delphi web application framework in classic understanding. If compared with native web technologies like Visual Studio and ASP.NET, Apache, and PHP, you don’t have a native for Delphi.
- It is time-consuming for the development of complex mobile applications. It’s not easy to implement any custom SDKs from Facebook, Google, or Apple that are not supported in FireMonkey by default. This is a very serious disadvantage. Sometimes if you are using the native tool for Android development, like Android Studio, for implementing a new version of SDK from Facebook you will need maybe a couple of hours, but for Delphi, unfortunately, if you’re not experienced it can take two days, a week, and so on.

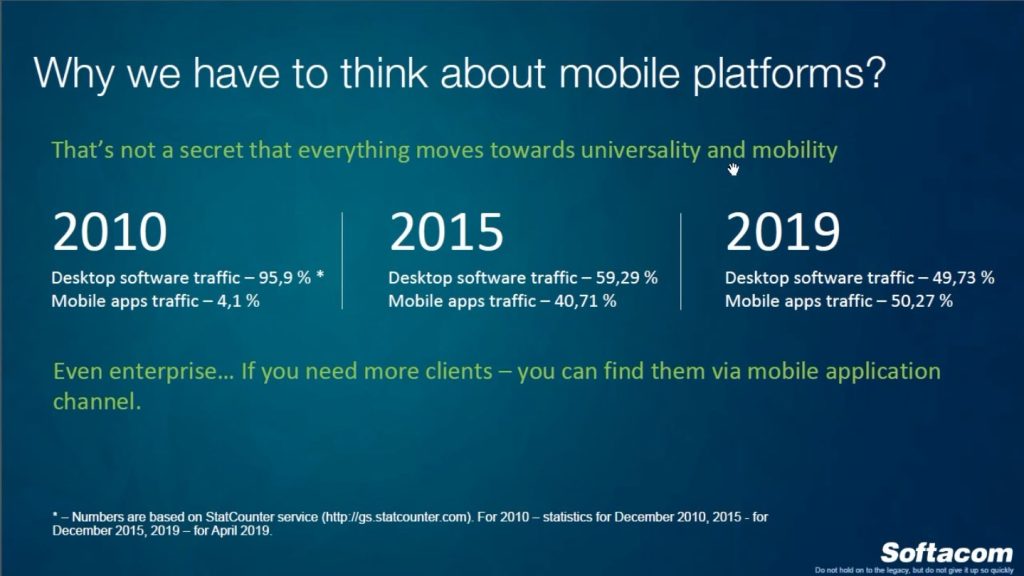
Why do we have to think about shifting to mobile platforms?
I think it’s a very clear question: why do we have to think about mobile platforms today? Here I just provided some numbers. Of course, it’s too hard to measure what people are using, and which development tools they are using and I based my numbers on the traffic on the web. Because right now the web is everything. Clients generate traffic and based on this I just measured which tools people are using. You can see that in 2010 95% was desktop traffic. In 2015 – it dropped to almost 60 percent. If we’re talking about 2019 finally mobile apps traffic won. This information is for April. People got used to mobile apps and they like them. This is why these numbers are so high. Here are the exact numbers based on the StatCounter service.

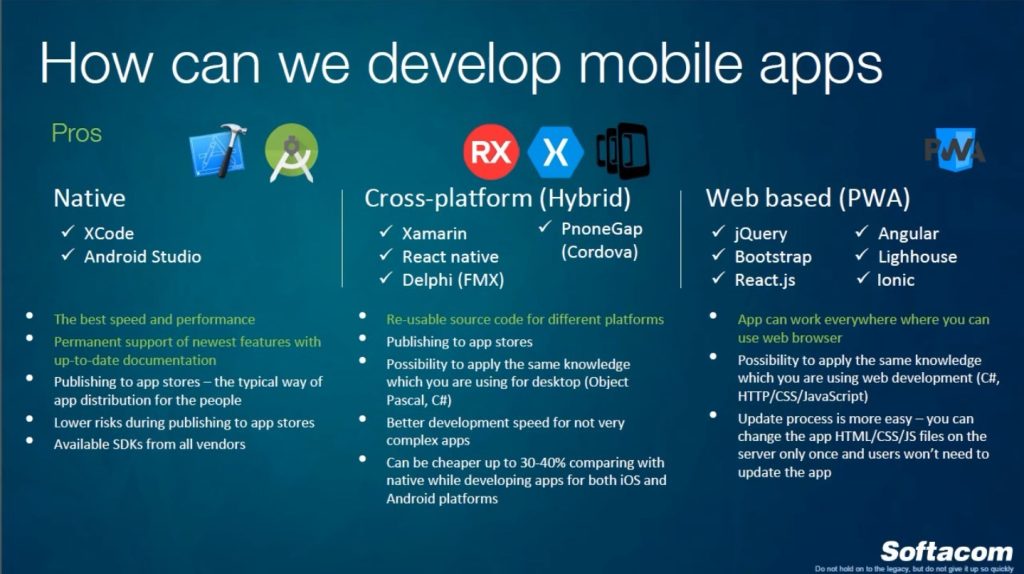
Mobile app development (native, cross-platform, hybrid, progressive web apps)
Now let’s discuss how can we develop mobile apps in general. But we can say that these approaches should be taken into account when you are thinking about Delphi mobile app development as well. At Softacom we have experience almost with all of these techniques and we developed commercial apps using all these technologies, techniques, frameworks, and tools. And again, we will discuss the pros and cons. I divided all the types of development tools for mobile applications into three parts: native, cross-platform (hybrid), and web-based. And no standard can tell you that exactly this tool belongs to this type. Now it’s a little bit blurred and one tool can belong to two different types.
Native development
Let’s start with the pros of native development. I will talk about XCode and Android Studio. Xcode for iOS can be Objective C language or Swift and Android studio like JavaScript, Kotlin for Android.
- The main advantage is that it has the best speed and performance. They are trying to develop the tool that will be closest to the platform, to the device, to the operation system.
- Permanent support of the newest features and up-to-date documentation. All other tools like cross-platform, and hybrid should again implement all these new features in their tools.
- Publishing to app stores – the typical way of app distribution for people. Cross-platform applications are also published in app stores.
- But here you’re protected a hundred percent, it has lower risks during publishing to app stores.
- Available SDKs from all vendors. If we have any source hardware, third-party services, SDKs – all of these vendors in the first place will develop SDK for native platform: for Xcode and Android Studio, and it’s a very good benefit.

Cross-platform app development approach
- The idea of all these cross-platform tools is a reusable source code for different platforms. Yes, theoretically you can write some code only once and use it on different platforms. In real life, it’s not so easy of course. Because different platforms again have different techniques, different nuances which you have to implement in your code. As for UI: sometimes it can be a common UI but sometimes you have to create forms, controls, different versions for each platform.
- Publishing to app stores. Cross-platform tool creates a native package for the app store: for the Apple App Store and Google Play Market.
- Possibility to use the same knowledge which you are using for desktop. Because sometimes if we’re talking about Delphi we can develop an application for desktop and then with FireMonkey import it to the mobile.
- Better development speed for not very complex apps. Again, because of reusable code, reusable UI.
- And it can be cheaper up to 30-40% compared with native while developing apps for both iOS and Android platforms even if you have different UI and you need time for implementing all necessary SDKs sometimes.
Web-based apps development approach
It is a very famous technology nowadays – PWA or progressive web application. It includes a lot of different tools, frameworks. JQuery, Bootstrap, React.js, Angular and so on. Apps can work everywhere where you can use web browsers. This app really can work on desktop, Mac OS, iOS, Android, Linux – it doesn’t matter. It can even work without an internet connection. When you are opening the application it can cache the application on your device and using JavaScript it caches a lot of logic, and pages, and your application can work even without an internet connection. For example, data retrieval from the web, from the server, theoretically can work without an internet connection like a regular application. You even will have an icon on your desktop. Possibility to apply the same knowledge that you are using for web development: C#, HTTP/CSS/JavaScript. The update process of your applications is easier. You can change the app HTML/CSS/JavaScript files on the server only once and all users will have this update and they won’t need to update the app in the App Store. If we’re talking about native apps, you have to control that your users update your application, and that they use the latest version without the bugs that you fixed.

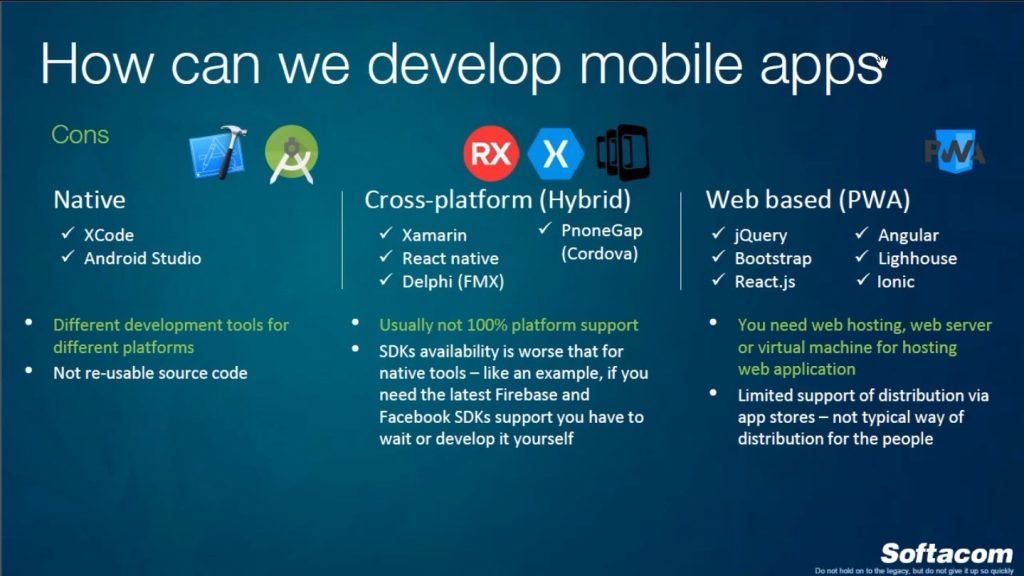
Now cons
Today it’s not enough to have for example an application for iOS or for Android if this is a commercial application, not some specific service application. If this is an application for everybody, like e-commerce, you should have this application for both platforms, at least for two platforms: iOS and Android. It will be different tools for different platforms, not reusable source code. You will need different resources and different specialists. Of course, maybe you have a guy who knows Android and iOS, and he can use two different platforms, but anyway, you have to multiply his time for developing two versions of your application. It’s not for one person. If we’re talking about cross-platform, it can be one guy who can develop your application on all platforms. If we’re talking about cross-platform, it’s usually not one hundred percent platform support. This is what I talked about. For example Delphi app development. I’m not sure how it is right now, but for example, previously Delphi didn’t have support for some things. For cross-platform SDKs availability is worse than for native tools – for example, if you need the latest Firebase and Facebook SDKs support, you have to wait or develop it yourself. As I remember, Embarcadero released maybe a couple of days ago Firebase support for Delphi and that’s great but this is just an example. In real life, you have hundreds and thousands of different SDKs for different third-party providers, integrations for different systems, and so on. If we’re talking about web-based, you need web hosting. You have to store your web application or PWA application. It can be web hosting or a virtual machine which is much more expensive and can have a lot of headaches. Limited support of distribution via app stores. I think that’s very important because for people it is a typical way: go to the App Store to download an application. It is not like “You should go to my website, check this link, open something and the application will be installed”. Sometimes it’s a disadvantage. But sometimes you cannot deploy your Delphi mobile app according to the app store’s policy. For example, for some industries which are prohibited in app stores. They can develop a portable web application and deploy it via your website and do another architecture. In this case, it will be an advantage.
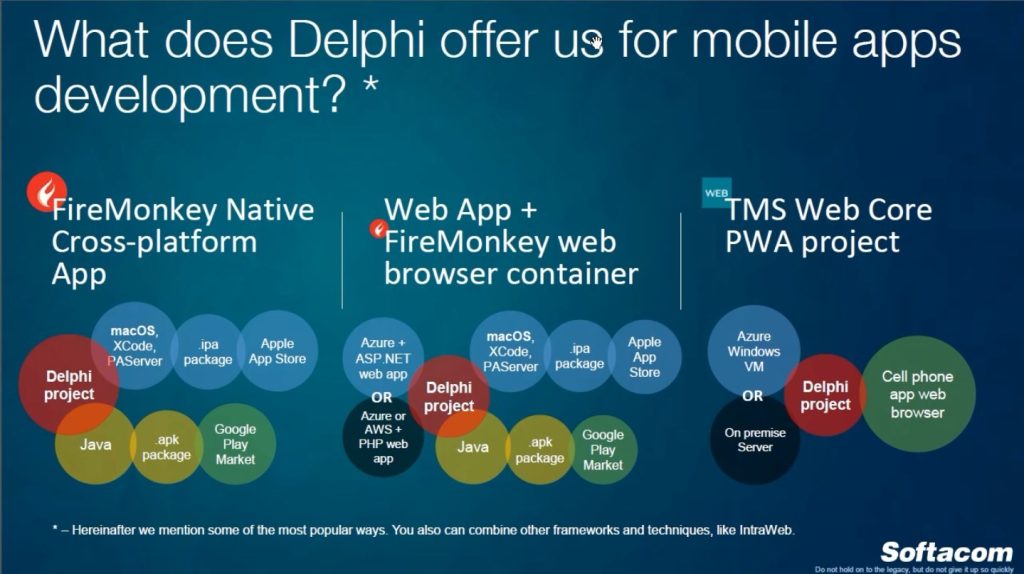
Benefits of Delphi mobile development

Now let’s talk about the opportunities that you can enjoy in Delphi mobile app development. It can be different variants or different options. Here I provided only the most popular ones that we used. We have a lot of experience with such realizations.
- The first one is classic – FireMonkey Native. It is used for cross-platform application development and it is an Embarcadero solution.
- The next one is a web application (which is hosted somewhere on the hosting) plus a FireMonkey web browser container. And finally, for the app store, it will look like a native application. You won’t open it with a web browser. It will become a compiled application that will be installed on your phone and it will work like a regular native application.
- The third option which we will discuss today is the TMS Web Core PWA project.
You can see all these circles which are provided here. It’s like an example of how it works and which resources you will need for the implementation of these techniques. If we’re talking about FireMonkey and we will develop an iOS application and Android application, for iOS you will need Mac OS, installed Xcode, and PAServer from Embarcadero (platform assistant server). A Delphi mobile app project will connect to MAC, compile your application and your project exactly on Mac OS. And you will finally have a .apk package. It’s like an application file for iOS which you can upload to the app store using iTunes Connect, an application loader from the Xcode package. You will need a physical computer with Mac OS, or a virtual machine. For Java and Android, it’s a little bit easier. On the same machine with Delphi, you will just compile your application using Java, in the output folder you will have an apk package which you can just via browser upload to the Google Play market. If we are talking about web apps plus FireMonkey it has almost the same process. But you also will need hosting for your web application. It can be shared hosting or it can be cloud-based hosting like Azure and your web application can be built in any technology you want. It can be ASP.NET or PHP. Communication between your web application and Delphi can be with JavaScript. Delphi has different techniques for this purpose. The third option is the TMS Web Core PWA project. In Delphi, you will create a specific project which is called the TMS Web Core project. It’s not like a regular VCL FireMonkey project, it’s a TMS Web Core project, and on a Delphi machine, you will be able to design your application and compile it. In the output folder, you will have your website and specific files for supporting PWA technology and you will need a hosting like Azure virtual machine or any on-premise server. This is like how TMS Web Core PWA works.
Two options we can choose when you want to build a Delphi mobile app: FireMonkey Cross-platform framework and TMS WEB Core framework.

FireMonkey Cross-platform framework
Now we will discuss more deeply how this FireMonkey works. I am hearing a lot of questions “how can a cross-platform application be native?” Yes, it really can. Because of the FireMonkey architecture and how it works. Delphi compiles FireMonkey projects to native packages (.ipa and .apk) for iOS and Android which will be deployed to the App Store via iTunes Connect and Google Play Market. Embarcadero is calling such a solution Native Apps with a Single Codebase. On the next slide, I will show how it works using iOS. Both platforms Apple and Android accept packages like native apps, and they even don’t know, I think, that they were compiled not using Xcode and Android Studio. You don’t need any additional web applications, emulators, or virtual machines to run the application. Delphi creates real native mobile applications using XCode and Java compiler. This is what I have already mentioned about Delphi iOS development and Delphi Android development.
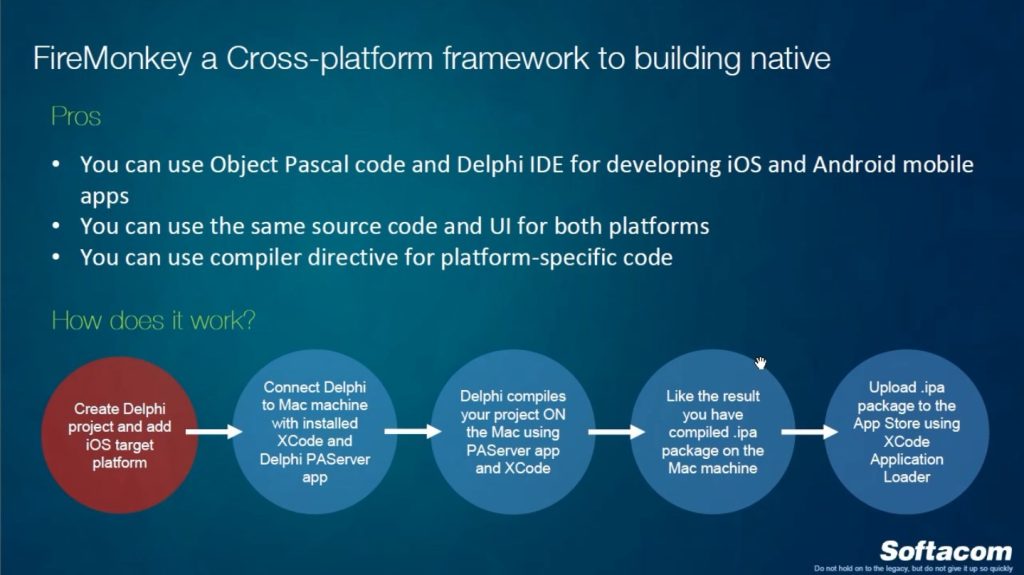
Let’s talk about the pros that you as a FireMonkey developer can leverage and when this approach will be the right one. You can use Object Pascal code and Delphi IDE for developing iOS and Android mobile applications. In both Delphi iOS development and Delphi Android development, you can use the same source code, the same code base, and UI for both platforms. Sometimes you can use the same UI but sometimes it can be a little bit different. But if compared with the other tools, for example, Xamarin, they have a common UI but they also have the possibility to create different UI. From my experience, it is a more popular way. But in Delphi mobile application development, you will have one UI for both platforms. You can use a compiler directive for platform-specific code. If you have some platform differences because of course hardware is different, the operating system is different, and you have a possibility to use the compiler directive, and in the same procedure write a piece of the code that will belong to different platforms.

How does it work? How does it exactly work in Delphi iOS development? You can see these circles as a project life cycle. You’re creating a FireMonkey Delphi project and adding an iOS target platform. Then you have to connect Delphi to a Mac machine with the installed Xcode and Delphi PAServer app. After you establish this connection Delphi compiles the project on the Mac using PAServer and Xcode. PAServer is just an additional application from Embarcadero that helps to communicate with Delphi and MacOS. It’s just like a helper for compiling the application using Xcode. And like the result, you have compiled .ipa package on the Mac machine in some folder. After that, you can use the XCode Application Loader. Before, of course, you have to prepare the environment for developing your iOS application. You have to perform and finish all your certificates, provisioning profiles… After you make all these steps you can just open Xcode Application Loader, select your .ipa previously compiled with Delphi and upload to iOS. And if everything is okay, add a description and send it to Apple review and after a couple of days you can publish your application to the App Store. What about the cons of this method of Delphi mobile app development? Of course, FireMonkey does not have 100% of platform support. It is just impossible. A lot of a lot of features that Embarcadero should cover in Delphi and it’s a lot of work but maybe not so many people will use this code because this technology is not too popular. It means, that for some functionality available for example from the box for XCode and Android Studio you won’t have access to your app. You’ll need to learn how to write the wrappers and bridge classes for accessing the missing classes and methods for iOS and Android SDKs. Almost all 3rd-party SDK and API providers have libraries for native platforms, again what I have already said, but for Delphi and FireMonkey it is more like an exception that you will have such support, unfortunately. You will again have to write wrappers and bridge classes for accessing all the SDK methods – this is extra work and your payment for cross-platform benefits.

TMS WEB Core framework
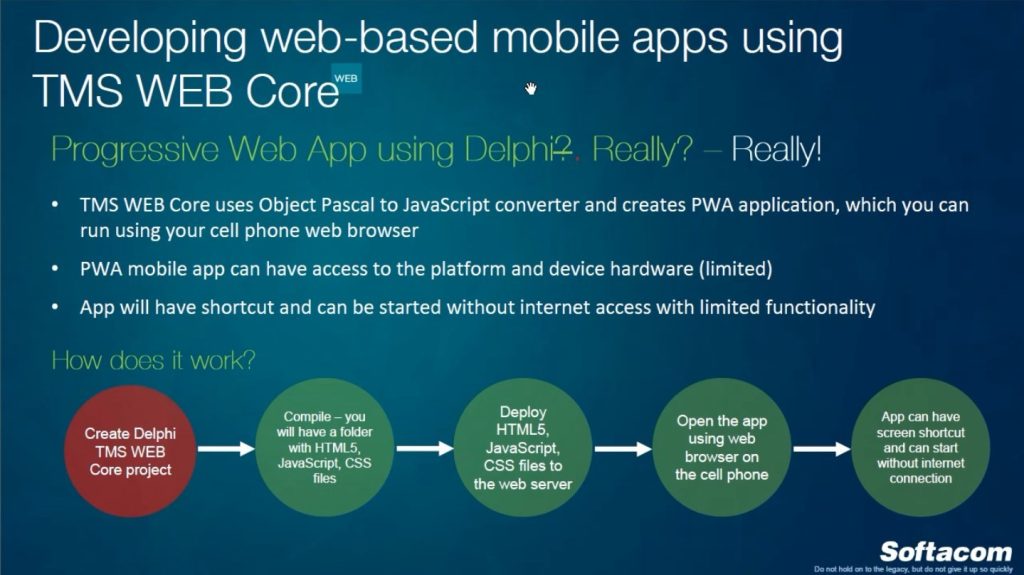
It was about FireMonkey, now let’s talk about Web Core technology. A lot of people ask “is it really possible to create a progressive web app using Delphi?” Yes, really. TMS WEB Core uses Object Pascal to JavaScript converter and creates a PWA application which you can run using a cell phone web browser. I mean that you create the project, compile it and after that, you have a folder with your website which you deploy to the web hosting or cloud. Then you open this application from your web browser on your mobile phone and modern browsers detect that it is not a regular website – this is a portable web application. It can remove your status bars, remove your main menu, and give you the possibility to add an icon to the home screen of your device. One more advantage of course is that PWA applications can have access to the platforms and device hardware. Of course, limited, not 100%, even worse than cross-platform. And, as I said, the app will have a shortcut and can be opened without internet access with limited functionality. It’s again PWA technology like an application that caches your files and knows how to work on the device without an internet connection until you don’t need to refresh some data from the server.

How does it work? You create a Delphi TMS WEB Core project on your machine. You compile it – you will have a folder with HTML5, JavaScript, and CSS files. Then you deploy these files to the web server. Then you can open the app using a web browser on the cell phone and the app can have a screen shortcut and can start without an internet connection. For the first run of course you need an internet connection.
Which pros do we have thanks to Delphi app development in this case? You can use Delphi IDE for developing progressive web mobile applications using the what-you-see-is-what-you-get (WYSIWYG) editor. Later on the next slides, I will show you an example of what it looks like in the IDE designer and in the real browser. The application is cached to the device and can work offline (in limited mode). If the TMS WEB Core components list does not suggest you implement some functionality you can use JavaScript, HTML templates, CSS style files, and customize your app whatever you want. TMS WEB Core project supports this possibility. You can use the possibilities of Bootstrap and other popular JavaScript frameworks for developing your application. You really don’t have to spend a ton of time learning how to work with each platform because it’s really one application with the same UI for different platforms.

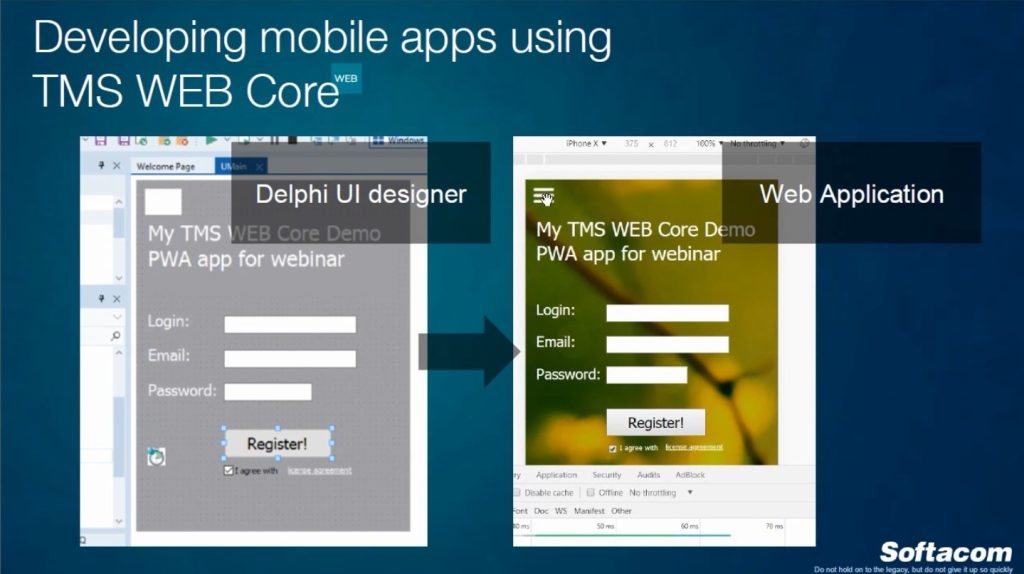
Here is an example of a Delphi mobile application development project that I prepared. On the left side, you can see how the form can look like in the IDE designer. Of course, it’s not exactly like it will look in real life, on production because I added different UI implementations inside CSS and HTML and after I’m running it you can see how it can look with a pretty good background but the UI looks like in the designer. You just can’t double-click the register button, write the code, and communicate with the server and it will be converted to JavaScript which again will work with some REST API servers and you will have a real application.

Which cons do we have? I’d like to add a remark that almost all cons are not about TMS WEB Core products. Almost all of them are about PWA limitations. The first one is the problems with the distribution to app stores, especially for Apple App Store which is the most famous distribution channel for users where they search for applications. For creating a rich UI and user experience applications you will need good JavaScript/HTML// CSS knowledge. But usually, a lot of people start using PWA because they are already using HTML and JavaScript and they know this technology. PWA is a web browser application and it cannot have access to the hardware on the same level as native code can.

Now a couple of words about how you can start with Delph app development. I just suggest you start with these resources. Inside the Delphi GetIt package manager you can find amazing samples of Delphi mobile app projects, they will explain to you how to implement pretty and good-looking forms with different lists, scaling, and UI. It has at least six samples. Then you can go to FMX Express. It is a website with a ton of examples and solutions for FireMonkey and I really like this site. For the TMS WEB Core, you can explore a detailed Developers Guide available after product installation. It’s very detailed, with a lot of remarks, and explanations of how the technology works. And of course, you can use Stack Overflow and other popular resources. This is what I can suggest for you if you are interested in Delphi mobile application development.
Helpful resources you can use to build your Delphi mobile app

Thank you for the attention. See you!






