In the previous post we explained how to connect an FMX app to a remote server and pull data from it. In this post we’re going to visualize the data.
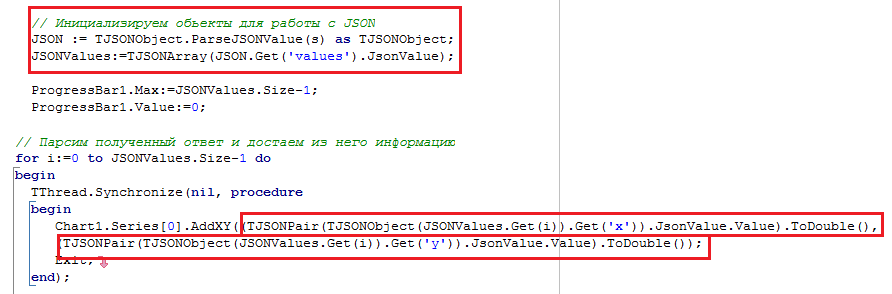
The parsing of the JSON response from the server will be executed with the usage of the TJSONObject, TJSONArray classes.

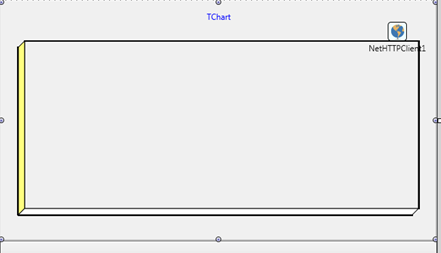
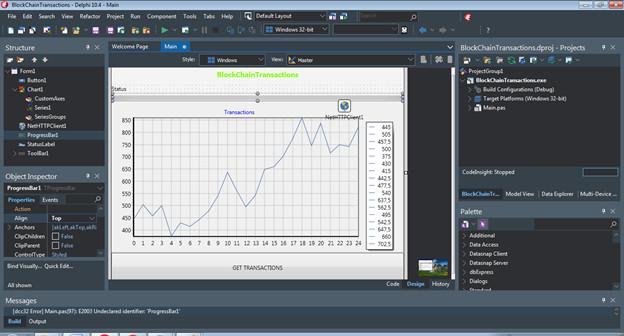
The TChart component class has wide capacities in presenting information in the form of diagrams and it will be very helpful for data visualization. The component for data visualization TChart requires some settings before being used. Below you can see what it will look like after being added to the form.

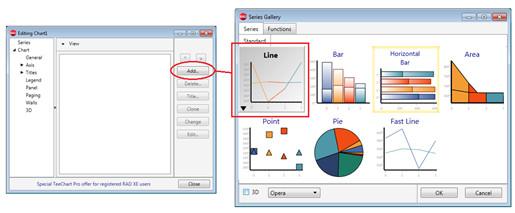
Double click on the component will call the interface of its settings.

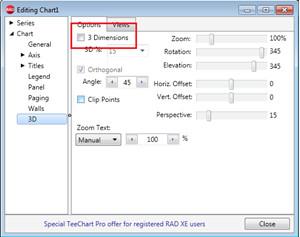
You need to add Series (use the Add command). The transaction diagram looks like a line that’s why you need to choose the Line option. If you wish, the 3D view can be turned off.

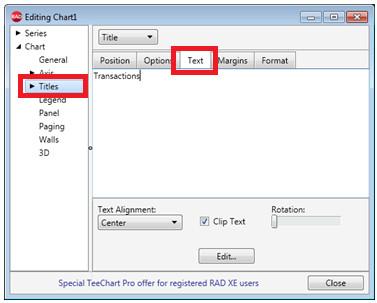
Now let’s assign the name for the diagram using the options Chart > Titles > Text

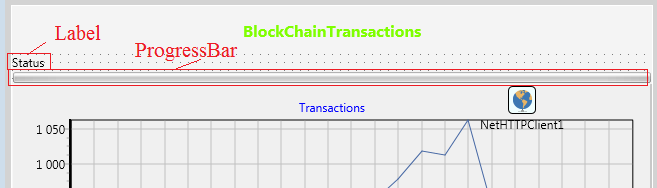
The display of the ongoing parsing progress as well the crypto transaction graph creation are ensured with the help of the component that belongs to the TProgressBar class. The component of the TLabel class is used for displaying the app status.

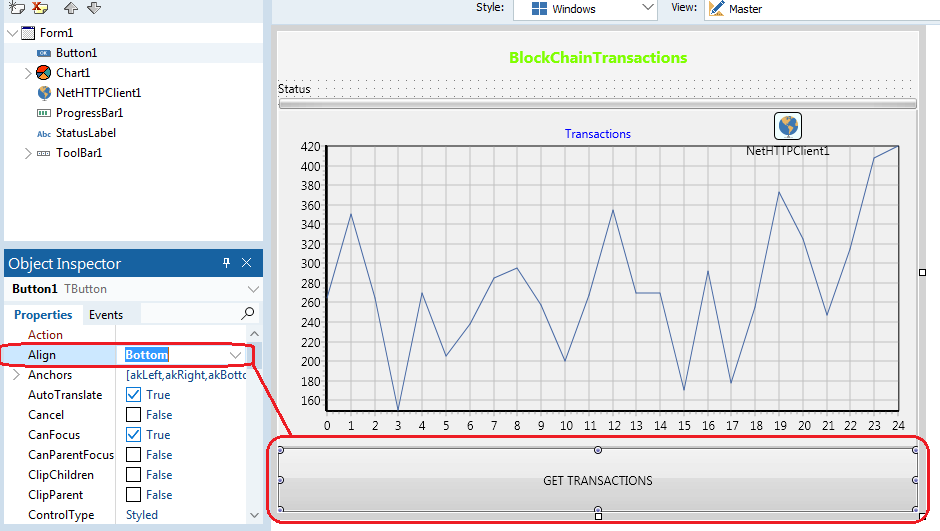
For component alignment use the Align property.

The alignment is necessary for the correct display of interface elements on mobile devices of different sizes.
To prevent blocking of the main app thread, the TTask class is used. It allows making a request and getting a response from the server as parallel tasks.
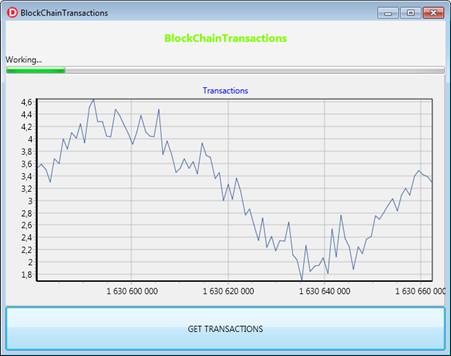
The graphic interface of a client app developed in the Embarcadero Delphi (FireMonkey) environment looks as follows:

To execute the necessary actions for connecting to the server, getting data with their further processing and visualization, you need to redefine the OnClick handler of the “GET TRANSACTIONS” button.
For updating and getting access to UI components (instances of the TChart, TProgressBar, TLabel classes) from the child thread, you need to use the TThread.Synchronize method to synchronize them with the main thread.
The OnClick handler will look the following way:
| 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677 | procedure TForm1.Button1Click(Sender: TObject);
var s:string; JSON: TJSONObject;
JSONValues: TJSONArray;
begin
if NetHTTPClient1.Tag=NOT_BUSY then
begin
NetHTTPClient1.Tag := BUSY;
TTask.Run(procedure var LResponse: TMemoryStream;
var i:integer;
begin
TThread.Synchronize(nil, procedure
begin
StatusLabel.Text:='Waiting for answer…';
Exit;
end);
LResponse := TMemoryStream.Create;
try
// Send a GET request to the api.blockchain.info server
NetHTTPClient1.Get('https://api.blockchain.info/charts/transactions-per-second',LResponse);
TThread.Synchronize(nil, procedure
begin
Chart1.Series[0].Clear;
Exit;
end);
TThread.Synchronize(nil, procedure
begin
StatusLabel.Text:='Working…';
Exit;
end);
s:=StreamToString(LResponse);
// Initiate objects to work with JSON
JSON := TJSONObject.ParseJSONValue(s) as TJSONObject;
JSONValues:=TJSONArray(JSON.Get('values').JsonValue);
ProgressBar1.Max:=JSONValues.Size-1;
ProgressBar1.Value:=0;
// Parse the received response and take the info from it
for i:=0 to JSONValues.Size-1 do
begin
TThread.Synchronize(nil, procedure
begin
Chart1.Series[0].AddXY((TJSONPair(TJSONObject(JSONValues.Get(i)).Get('x')).JsonValue.Value).ToDouble(),(TJSONPair(TJSONObject(JSONValues.Get(i)).Get('y')).JsonValue.Value).ToDouble());
Exit;
end);
TThread.Synchronize(nil, procedure
begin
ProgressBar1.Value:=i;
Exit;
end);
end;
finally
LResponse.Free;
TThread.Synchronize(nil, procedure
begin
StatusLabel.Text:='Ready';
Exit;
end);
NetHTTPClient1.Tag := NOT_BUSY;
end;
end);
end;
end; |
You can see the interface of the developed app for Windows and Android on the screenshots placed below.
MS Windows platform

Android platform

Softacom is TOP Delphi development company, that specializes in upgrading and migrating Delphi software. Book a free consultation with a solution expert.